Hi, Nadine here with a tutorial using compound paths. I must admit that compound paths were somewhat of a mystery to me when I first got my Silhouette. As I hadn't used design software before, Compound Paths intimidated me. Once I relented and read a few tutorials, I found that they are actually really quite simple. I've been able to do so much more in Silhouette Studio now I understand what I'm doing!
My filigree fill design is surprisingly simple and it's really just about understanding the tools in the Modify Window - compound paths combined with welding and cropping. Compound paths are also really important when mastering pattern and sketch fills so I've plans do a tutorial on that aspect too :)
What you’ll need:
- Silhouette CAMEO
- Paper or Card
- Silhouette Design Store files
- Bunny Design ID 76573
- Daisy flower overlay Design ID 44383
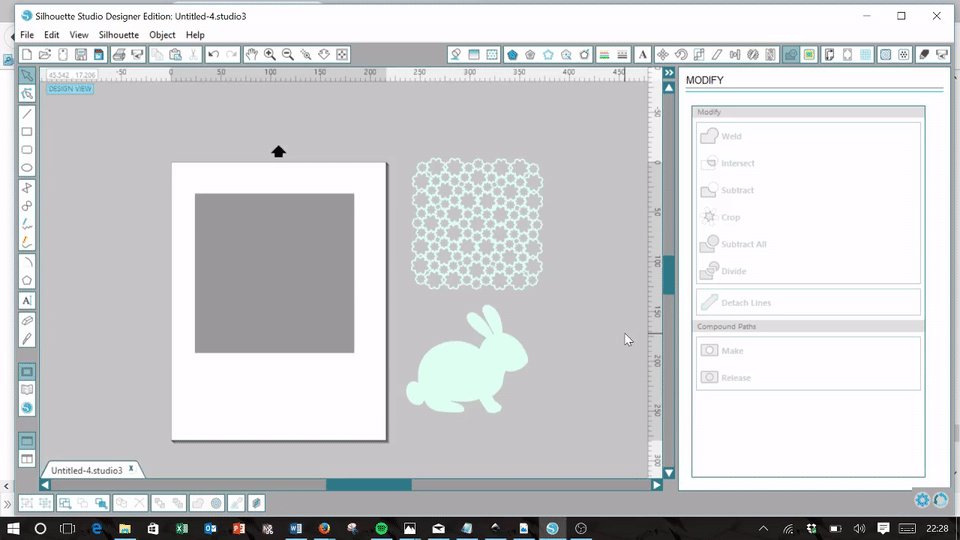
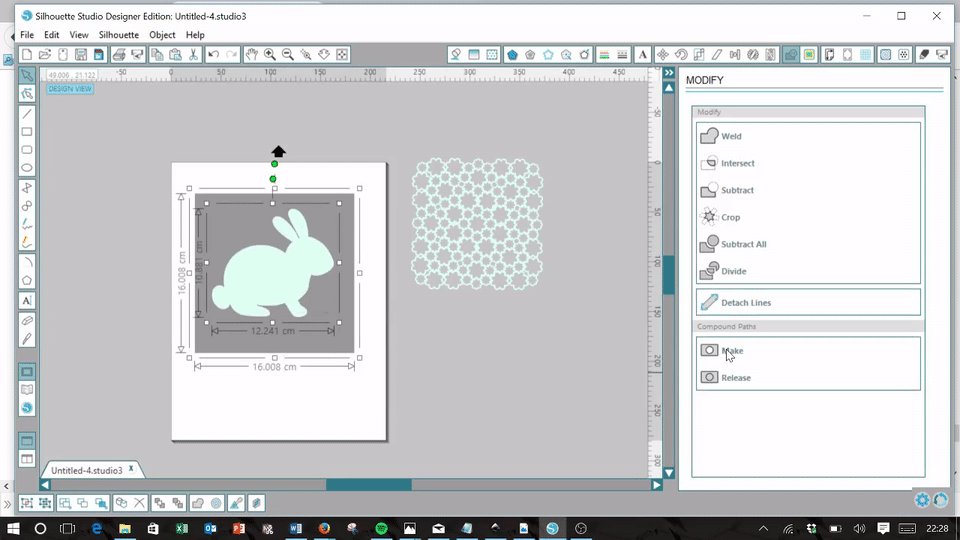
STEP ONE: Difference Between Group and Make Compound Path
If you group two shapes, they remain separate items, with their own pattern fills and properties. I think of it as a virtual paper clip holding them altogether.When you select Make Compound Path, you are actually creating one shape that has the internal shape cut out.
Notice how the pale green background shows through the bunny on the compound version in the screenshot above? That's because the it's one shape with a hole. As the grouped version contains two solid shapes, it is not possible to have the background showing through just the bunny.
To be fair, at this stage it makes precious little difference which you chose if send to cut now, in both instances you will get a square and bunny cut out. We want to proceed and do the filigree fill however, so it is important to select both the square and bunny and then make into a compound path.
Top tip
You can make compound path via right-click menu and the modify window but my favourite is the shortcut key Cntl + E
At this step you should have a square with a bunny hole, the same as the right-hand side of the screenshot above.
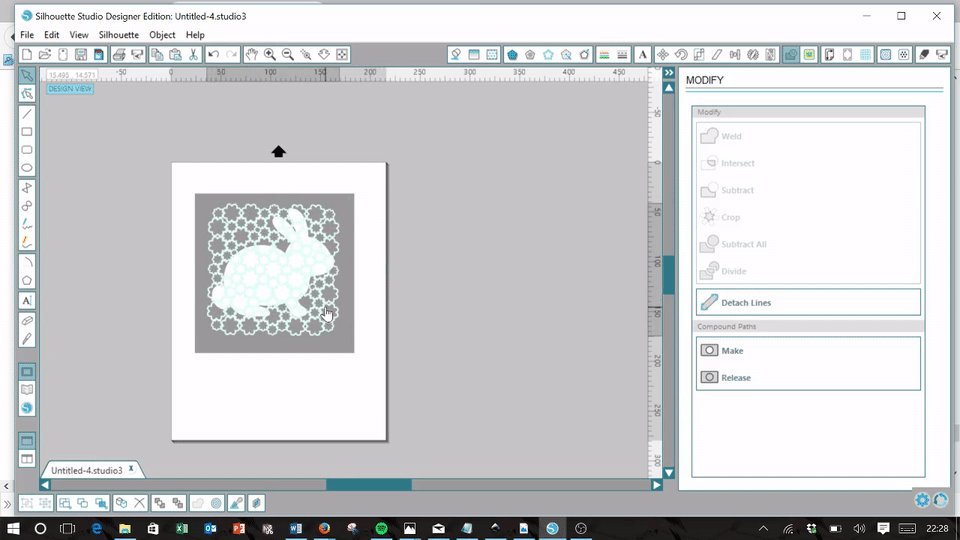
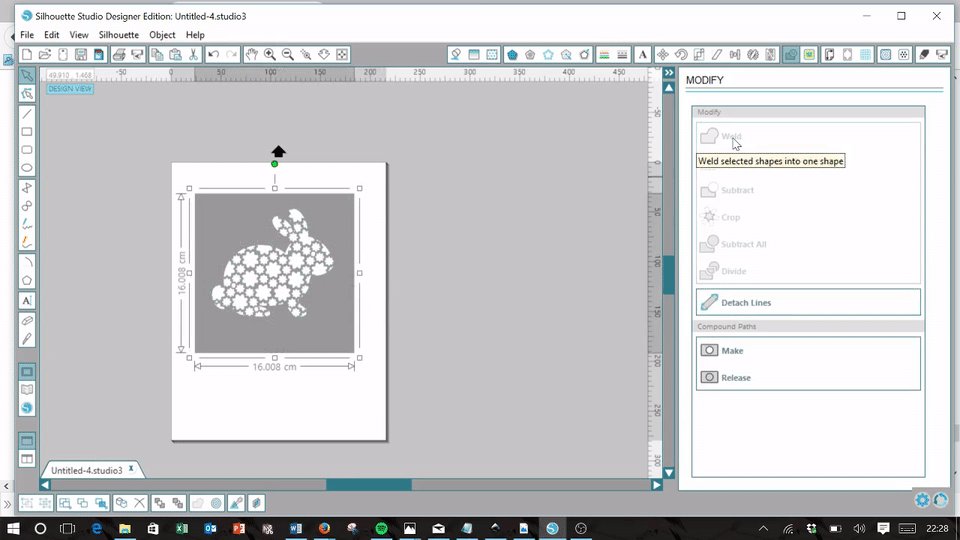
STEP TWO: Weld Overlay
Position your overlay design on top of the bunny. Now click Weld, the shortcut key for this is Cntl + Shift + W.This stage really needs the bunny and square to be a compound path, if you weld to the grouped shapes, it just gives a plain square. On the other hand, you've a gorgeous filigree bunny when you weld the overlay to the compound path, yay!
Top tip
To find pretty filigree designs in the Silhouette Design Store I find the following search terms give good results: Lace, Overlay, Background, Filigree and Stencil
Here is an animated screenshot of steps 1 and 2:
STEP 3: Advancing to Filigree Frames
The centre initial and right hand side bunny were super easy - just compund path and weld overlay and you're done, woohoo!
If you fancy getting a bit more of a stretch, see my picture with the steps below for how to make the filigree framed bunny. Remember to make two circles in step 3 - one to subtract and the other to offset and make a frame with.
FINISHED PRODUCT
This one was for my newest niece Emily, but as my other niece is called Elle, I made her a vertical version:
DESIGNS USED:
 |
 |
PRODUCTS USED:
 |
 |
 |












This is a super project with a great explation of using the compound path. Thank you for explaining it so clearly.
ReplyDeleteYou girls never cease to amaze me with your talent and ingenuity. This is such a pretty project and so well explained - another on my list of must try projects.
ReplyDeleteBrilliant tutorial, thank you
ReplyDeleteHi Nadine,
ReplyDeleteI really like this project and can see some uses for it with my projects but am having a hard time getting it to work!
The daisy pattern is already a compound path and when I lay it over the rabbit shape and weld them together, I just get a rabbit shade hole in the middle (very similar to your second step in the Filigree Frame part of the tutorial). The only way I can make it work is either to crop the two shapes together - but this gives me an outline full of holes from the daisy pattern, whereas you seem to have the outline of the rabbit, or to divide the two shapes and then remove the parts outside of the rabbit shape. This also gives me the complete rabbit outline as well. Obviously this is rather more complicated than your method, so have you any idea what I’m doing wrong using your method?
Thanks,
Tony
Hi Tony, thank you for taking time to try out this tutorial and send the message. Apologies that it wasn't as easy to follow as I thought. I have updated the tutorial's Step 1 to highlight that at this stage we need to select the square and the bunny and make it a compound path. When you move to Step 2 and place the daisy pattern on top (which you rightly recognised is also a compound path) they will weld together and make the filigree fill correctly.
DeleteI have also added a little gif animation which shows the steps which hopefully will help.
I hope that his solves it for you, but any questions please just give me a shout and I'll be happy to help. Kind regards, Nadine
Nadine,
DeleteThanks for that - the slight re-write has made all the difference. I didn't appreciate in the first version that you were making the rabbit and the square into a compound path - in fact, I did't realise there was a square shape at all, I just thought it was the cutting mat background! Adding the square has made all the difference. Thanks again for the original article and your help with getting me sorted out.
Yay, good news Tony :)
Delete