Hi all, Niki here today and you'll be please to see that I have upgraded my softward to the newest version. I'm not sure what I was scared of becuase it's very easy to use and all makes sense. Somethings are in slightly different places but on the whole I've had no troubles at all - happy days.
Today's tutorial is about using cut files that look so very pretty in the store with loads of colours, but when you open them up they are just cut lines, with no colour and look much more boring than they do on their little shop icon. I am often attracted to these files but go off them when I open them up to find all their pizazz gone. Over the Rainbow, was one such file - look how pretty it looks!
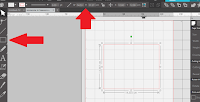
But when I opened it up it was just the regular red cut lines - I know they are going to open like this but every time I find it disappointing!
I know the answer is to cut all the bits from different coloured papers or card but separating them all out feels like a challenge, so instead of getting myself all confused by keeping everything white, I spent five minutes adding colour to the files so I could easily see which colours the design should be and then easily identify and cut in groups of the same colour.
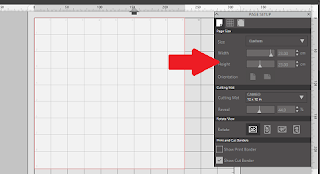
I started with the rainbow and went to the fill colour dropdown menu and I clicked on the relevent shape and added my chosen colour.
I then added colour to every letter. I wanted those clouds to be white but to have a coloured outline so I created an offset by opening the Offset Window and adding a small offset.
With my clouds offset, I separated the different sized clouds and filled the bigger ones with colour.
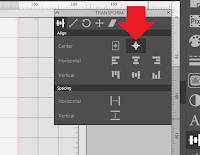
I could then set about arranging all the letters, strips of rainbow and the clouds into groups of colour. It was then easy to arrange them onto my mat with coordinating coloured papers on my physcial mat with which to cut from.
And then the fun part - arranging all those pretty coloured shapes and letters onto a layout!
I hope you'll give this a try and add colour to your cut files instead of cutting them all in the same colour like I usually do!
Happy scrapping xx
Follow me on Instagram: @nikiclaire
DESIGNS USED:
 |
 |
 |
 |