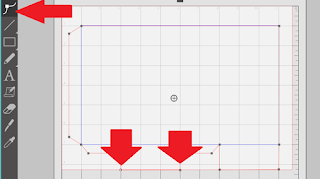
Open a new page in silhouette studio and select your page sizes from the page size setup panel. Using the shape tool, create a rectangle on the page.
This will be the main body of your bag, this will not be a cut line so I have changed the line colour to blue.
 |
| This project will be easier if you have your grid switched on |
Using the line tool, create tabs around the rectangle where the edges of the bag will be glued.
Next, create a base for our bag. The base must exceed half the width of the side panel to create an overlap so both base pieces may be glued together.
 If you are not happy with the position of your tabs adjust them using the edit points tool. Simply click on any point and drag it to the new position.
If you are not happy with the position of your tabs adjust them using the edit points tool. Simply click on any point and drag it to the new position.Continue using the line tool to complete the outer edge of your bag, using the rectangle as a guide.
Open the line style panel and change the line style to a dashed line, again using the line tool add score lines to your project as shown in the photo.
Holding tab on your keyboard will help you maintain a straight line
Select your blue rectangle and delete it, as it is no longer needed. You have now created the net shape for your bag. Select everything on your page and group them together.
This net shape can be saved to your hard drive or library and can be used for many other projects where a box or bag is the base.
Go to the silhouette store and select some fun Halloween shapes to decorate your treat bag. Proceed through the checkout process to download your files.
Load the card you wish to use for your bag onto the cutting mat and load the mat into your cutting machine.
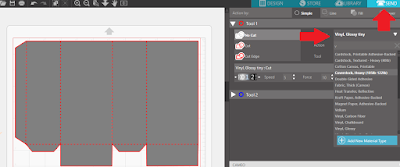
 Click send in Studio and select the appropriate material in the drop-down menu, carry out a test cut to assure a clean cut and adjust if necessary. Click send and allow your project to complete cutting. Unload the mat and remove the media from the mat.
Click send in Studio and select the appropriate material in the drop-down menu, carry out a test cut to assure a clean cut and adjust if necessary. Click send and allow your project to complete cutting. Unload the mat and remove the media from the mat.Locate your designs in your library and open them onto your work area by double-clicking on them. Decide on a layout for your design. Use the net of the box to size the pieces appropriately .
 |
| I have used fill to make my bag black and my embellishments orange, so I can see clearly how my design will look |
 Load your chosen media for your embellishments onto the cut mat and load the mat into the machine. Ensure your page setup matches the size of your media, I am using an A4 sheet of vinyl.
Load your chosen media for your embellishments onto the cut mat and load the mat into the machine. Ensure your page setup matches the size of your media, I am using an A4 sheet of vinyl.Use copy and paste to create enough pieces to decorate all the bags you need. Arrange your embellishments to make the best use of your media
Click on send and choose the correct media from the materials list, carry out a test cut to ensure a clean cut and adjust your settings if necessary, click send in the send panel and allow the project to cut.
 For added personalisation use the Font tool or a pre-designed font from the silhouette store, to create initials to personalise each of the bags.
For added personalisation use the Font tool or a pre-designed font from the silhouette store, to create initials to personalise each of the bags.Fold along the perforated lines on your treat bag, apply glue or red liner tape to the long tab on your treat bag, Align and secure to the corresponding side of the bag. Use a strong glue or red liner tape to secure the tabs at the base of the treat bag.

Now you can ensure everyone gets the treats they like in their bag. Just remember to slip a food bag in as a liner if any of your treats are unwrapped.
Designs used:
halloween witch flying broom
(Design #50121)
(Design #50121)
halloween spooky title decor
(Design #67115)
(Design #67115)
PRODUCTS USED:
 |  |  |  |  |













































